This is an archived article and contains information that has not been updated or reviewed since it was originally published. For more information regarding the content in this article, please contact us.
5-MINUTE READ
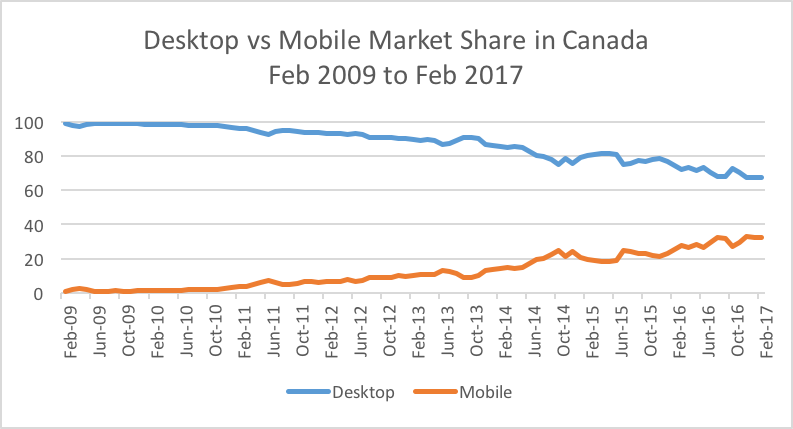
The number of people who own smartphones in Canada is growing – and fast.
Today smartphones are an integral part of the average customer’s life. As consumers become more familiar with smart devices, their expectations continue to grow. These days, whenever we have a need or a question, we are going online and using our mobile devices to find answers. These “micromoments” can happen anytime, anywhere. Consumers expect your business to address their needs with real-time information via your website, social media profile, or Google Business Profile (formerly known as Google My Business) listing. When your website is easy to use on a mobile device, it makes it a lot easier for a user to find answers.

Source: StatCounter
Consider your Mobile Website Experience
According to Google, mobile search volume now outweighs desktop searches. It may seem like a lot of work to convert your tried-and-true desktop site, but having a mobile or responsive website is no longer an option if your business is going to be competitive online-it is a requirement. Mobile-friendly websites improve user experience, which makes happy customers. Google also rewards mobile-friendly websites with higher search engine rankings. That is why you need to make your website mobile friendly; to make sure your users have a good mobile experience, thereby increasing the traffic to your website, and generating more business.

Source: StatCounter
Our Tips for Improving Your Website’s Mobile Experience
Do you know if your mobile site users are unhappy? At Ontario SEO, we decided to conduct our own usability test. We found that our conclusions largely coincide with Google’s recommendations for mobile websites. Here are the ten most important recommendations:
- Add the ability to get to the homepage in one click. This rule applies to most websites. Users are already accustomed to the fact that when you click, for example, the logo at the top of the screen, they return to the main page. If the links on the logo are not provided, it reduces usability and can lead to annoyance or frustration.
- Add a phone number on the main page. Very often users visiting from smartphones are looking for contact details; mainly phone numbers and addresses. Google recommends placing your phone number on the homepage. It is best if the number is clickable, so visitors can immediately call and talk to your business.
- Keep menus short & simple. Users of mobile devices are often looking for information quickly. Think about the main information a customer may be looking for and design a clear menu structure for your mobile site. Minimize the number of menu items and use a hamburger menu to minimize the space the menu requires. Split your information into sections that will be convenient for your users.
- Add a site search function if you haven’t already. Search is a very necessary feature on any website, especially a mobile one. The lack of search functionality is a frequent complaint of users. Add this feature to avoid bounces from the site because users cannot find the necessary information. Make your site search clearly visible on every single page.
- Display all content in one window. When links open in a new window — it’s not very good for SEO or user experience. Not all smartphones support multitasking, and either way, it’s still not convenient. Do not force the user to perform multiple clicks just to navigate to another page, make sure new pages open in the same window.
- Add Mobile/Desktop labelling. If you have two separate versions of your website, specify the version of the site user currently using. Give the user the option to choose between the mobile and desktop sites.
- Be Cautious when displaying promotions on the home page. When accessing the site from mobile devices, the user often only wants to obtain basic information. It is therefore not necessary to interfere with the visitor’s site navigation with all sorts of pop-up ads and promotions. If you are going to display a promotion on the homepage, make sure it doesn’t interfere with the user’s ability to navigate the site or find your business information quickly.
- Don’t force users to register. The fastest way to lose a potential customer! Avoid requiring your users to provide an email or to register before they can view the site. Not everyone wants to take the time to register or enter a password from their mobile device. People often prefer to view your website, before making the decision to sign up for a newsletter or register an account. If you would like your users to register, here are a few suggestions:
- Make most of the website content available without asking users to supply personal information.
- Allow users to purchase as guests but encourage registration where possible.
- Have a signup block on your main pages with a compelling call to action (i.e. signup for our newsletter and get 10% off your first purchase).
- Make it easy. Keep your registration form to basic information and make it fast by auto-filling their details like postal codes and city. Use sign-in with Google, Amazon, or Facebook functionality where possible.
- It is not necessary to develop separate “desktop” and “mobile” websites. We highly recommend making the whole website adaptive – this is called “responsive design”. Responsive websites will automatically adapt the display to the user’s screen size. An adaptive layout will change the arrangement of webpage elements (menus, images, content) depending on the screen size. Tell your website users if your site is better viewed as portrait or landscape.
- Make Forms Easy.
Filling out forms on a smartphone or tablet can be a frustrating experience. Make things as easy as possible by:
- Offer users a number pad for fields requiring number entry.
- Choose the easiest ways for users to enter information, dropdowns, tick boxes etc.
- Provide a visual calendar to make bookings and planning easy.
- The design of forms is important – short and easy to read is key.
- Use clear instructions and real-time validation to minimize errors, and tell users when they have not entered the correct information.
All of the mentioned recommendations above will help you to create a mobile site that your website visitors will want to return again and again, generating more leads and conversions for your business.
Have more questions about how to create the perfect mobile website? Our development team can help!


